快速访问网络, 快速数据库存储, 持久化数据存储, Android 生命周期的具体场景使用 线程间的通讯, 通知栏消息、AlertDialog 及其响应, 开源库的使用:侧滑菜单、数据库 ORM、Json 快速解析, 用 xml 构建优美的 UI, 自定义 View, 自定义 style / theme, 双击返回退出, 持久化 Service,Service 与 Activity 的通讯, 设置页面, 分享, Android 命名规范, 相对来说优雅的代码, Android Studio 以及 Gradle 的基本使用
2016-08-11 363免费
免费
一般的
易于安装和设置
免费更新和一对一支持
附带可导入的虚拟数...
2023-06-12 1.42k 19
Material Design风格的开源照片笔记。(MVP+Dagger2+RxJava+Dex分包异步加载)
2017-02-23 266免费
免费
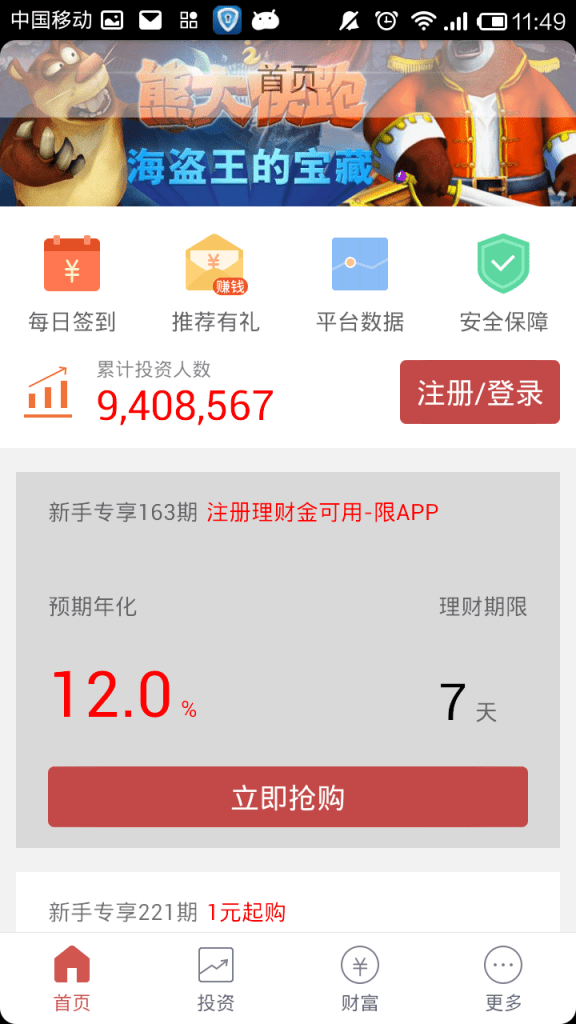
一个基于 React Native 的 Android 企业级应用,生活类聚合实战项目
2017-01-03 255免费
免费
flutter实现登录(手机号,微信)等多种方式,首页,我的页面很漂亮的UI效果
2020-05-02 424VIP
VIP
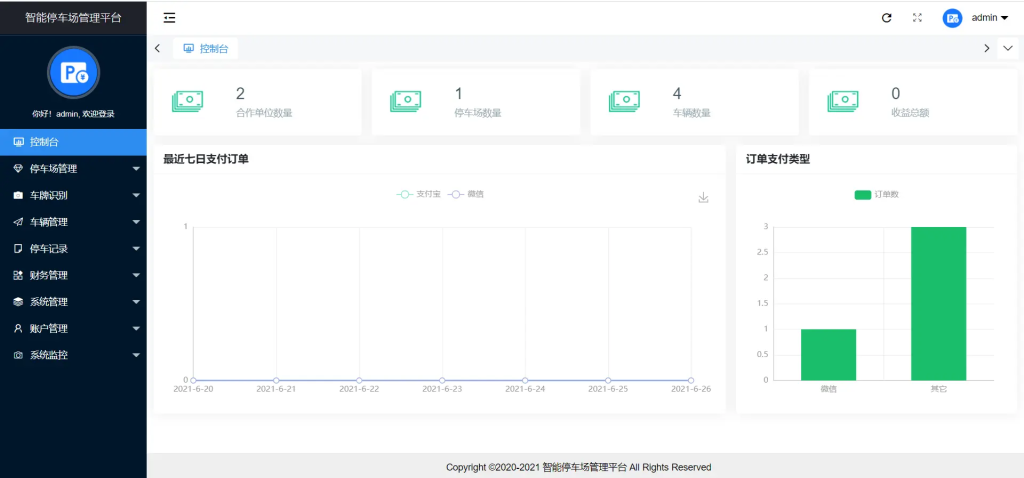
本 app 采用的是 MD 设计风格以及一些友好的交互动画,使用了一些最新的热门技术。
2016-09-12 245免费
免费
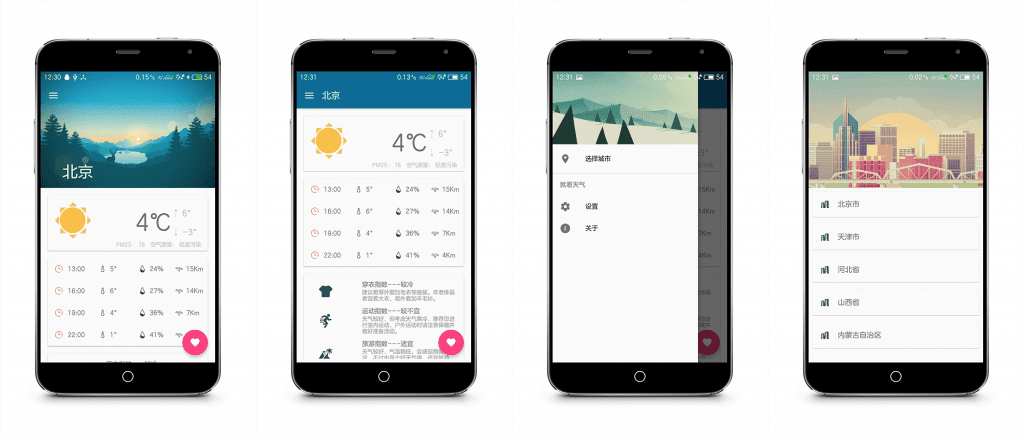
一款遵循Material Design风格的只看天气的APP
2017-02-16 280免费
免费